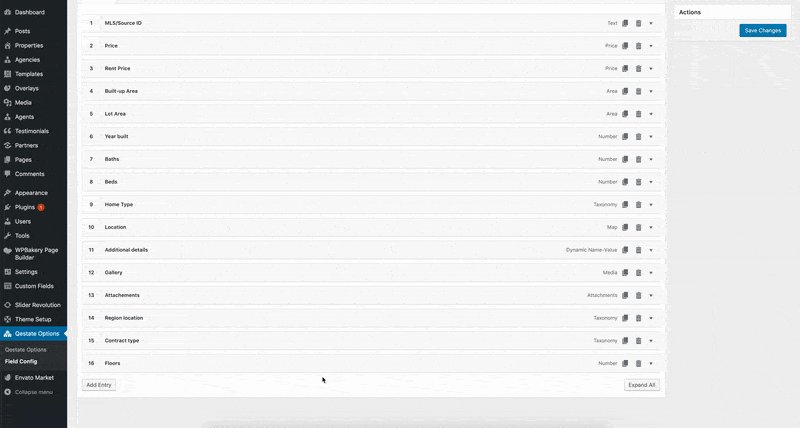
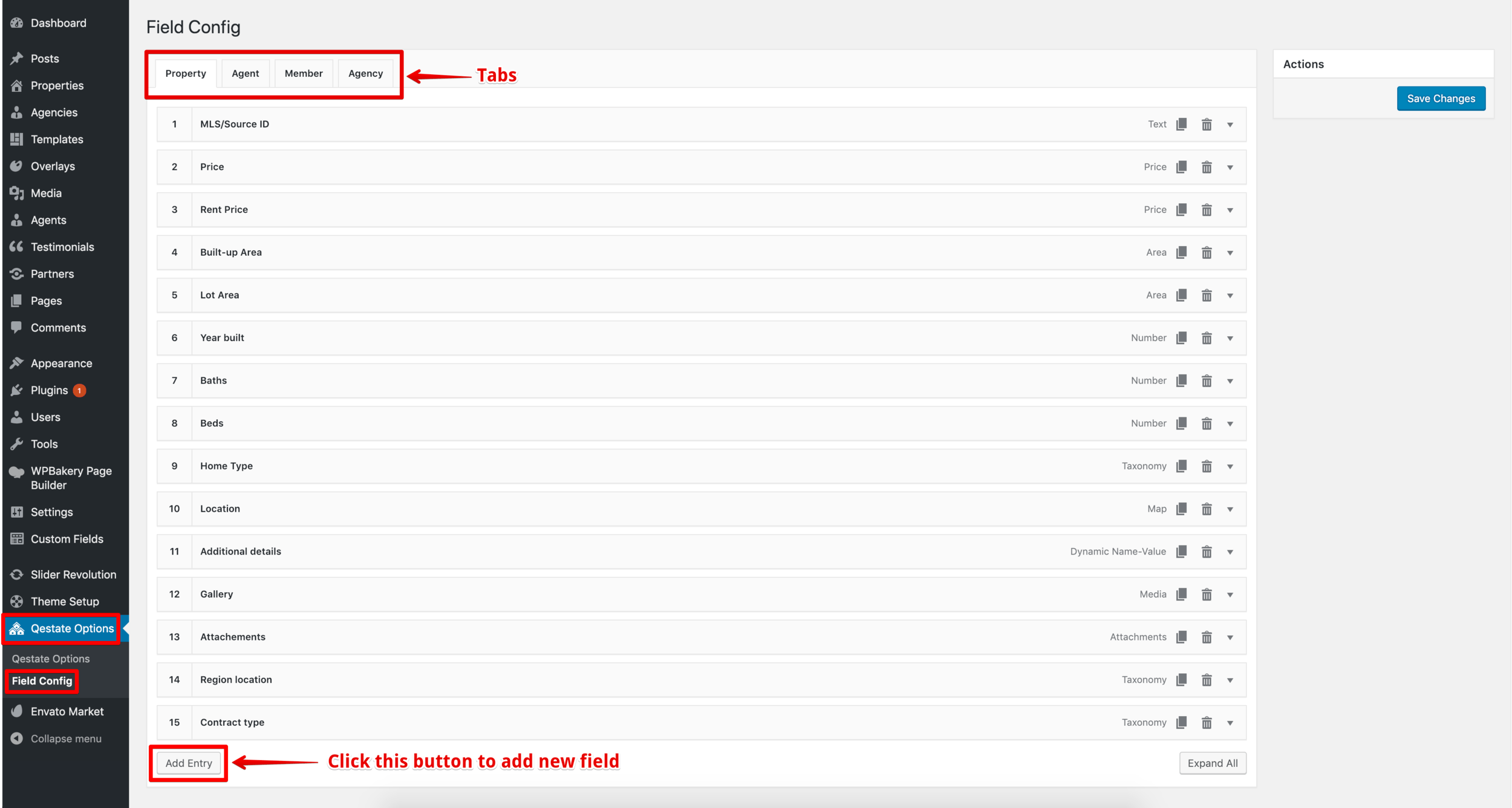
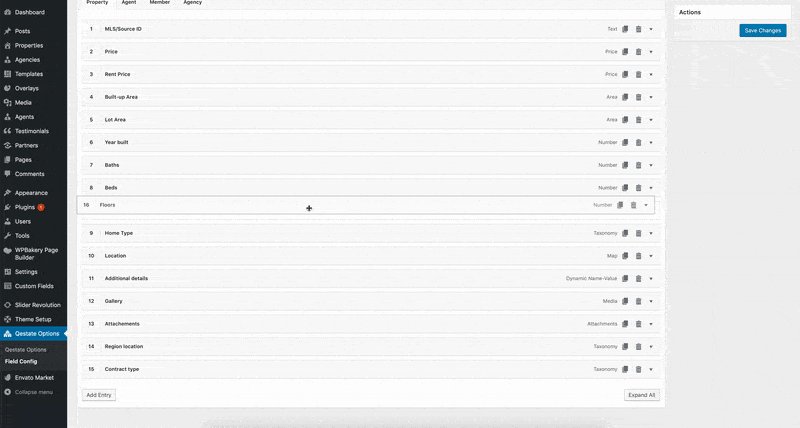
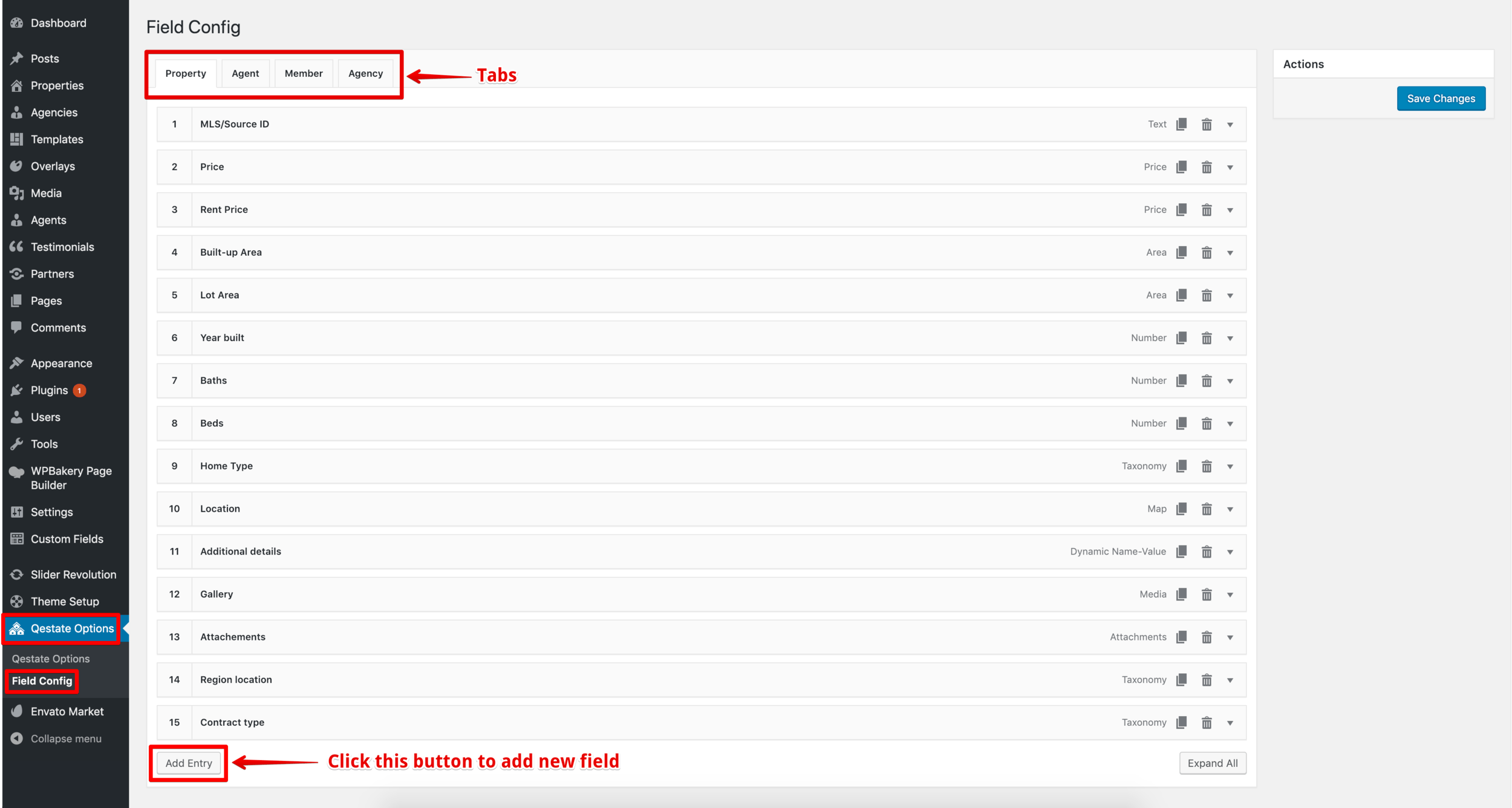
After accessing "Field config" section dashboard, in the top are tabs (Property, Agent, Agency and Member). Each tab shows us list of existing fields for page.

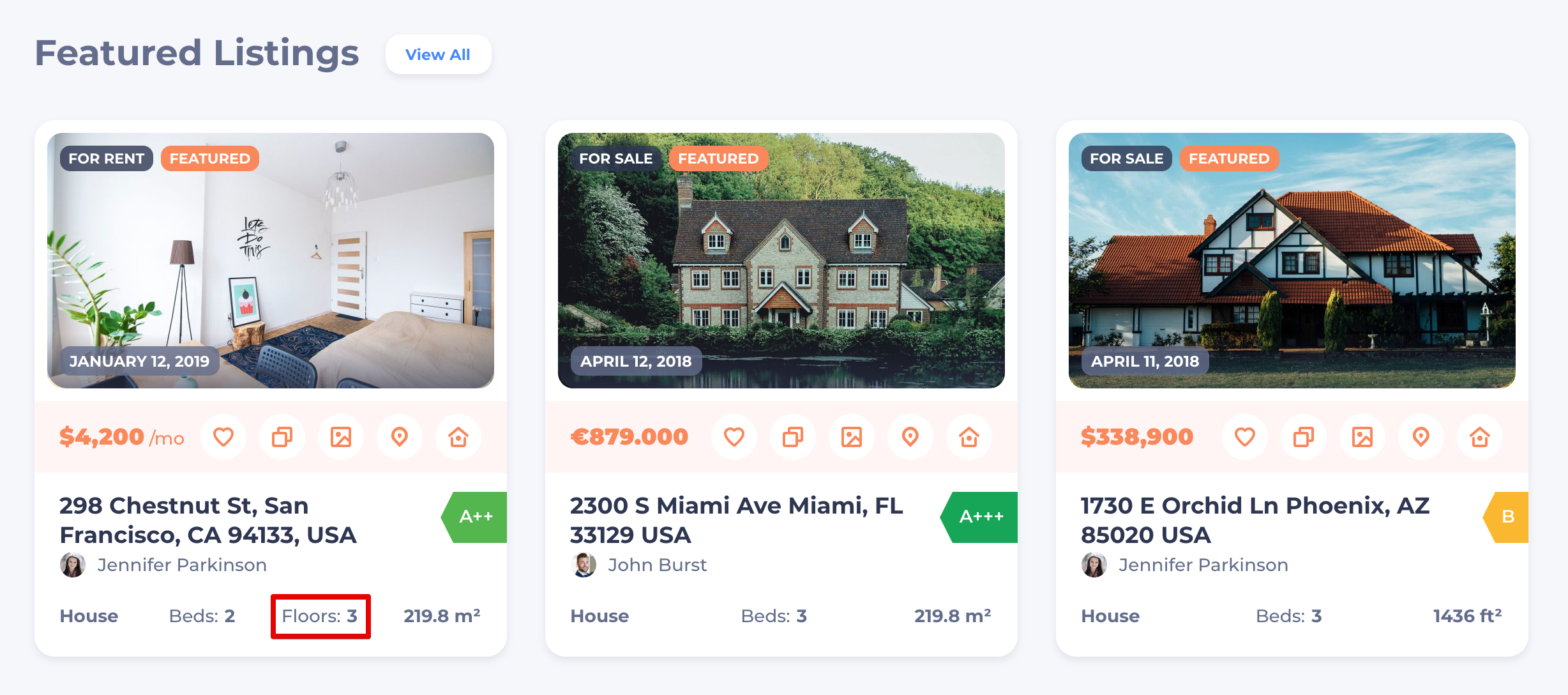
To provide a better understanding how it works, we'll create new field "Floors" for property details page.
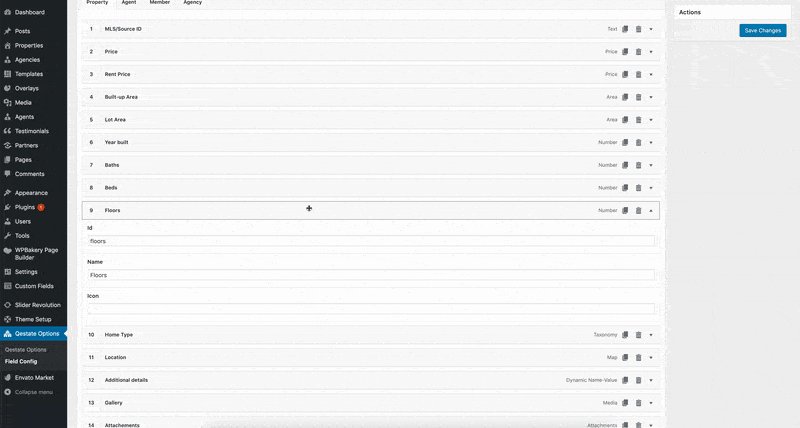
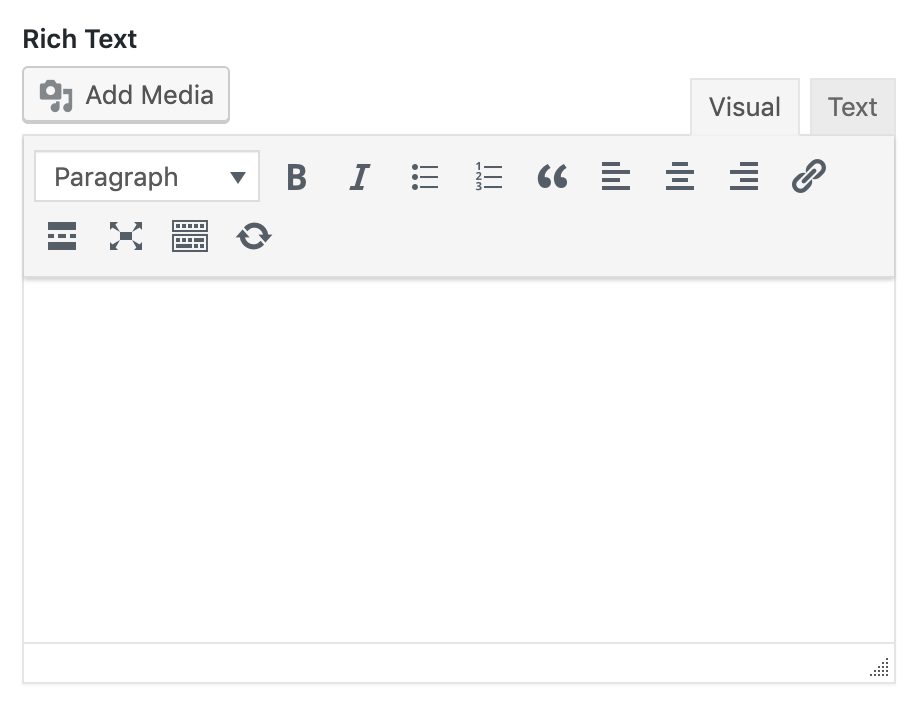
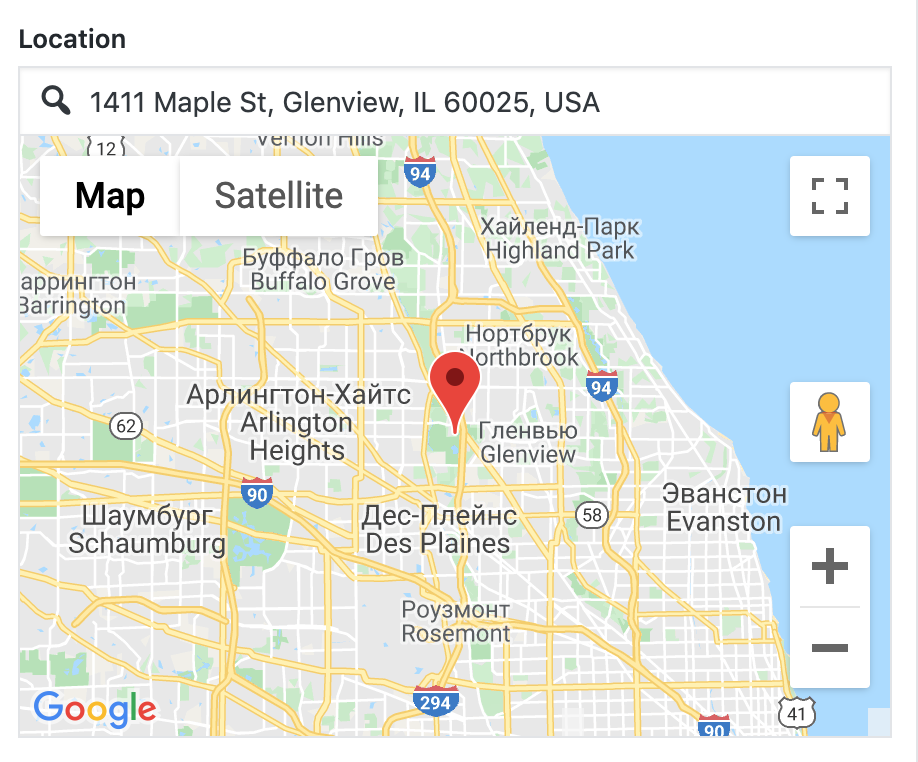
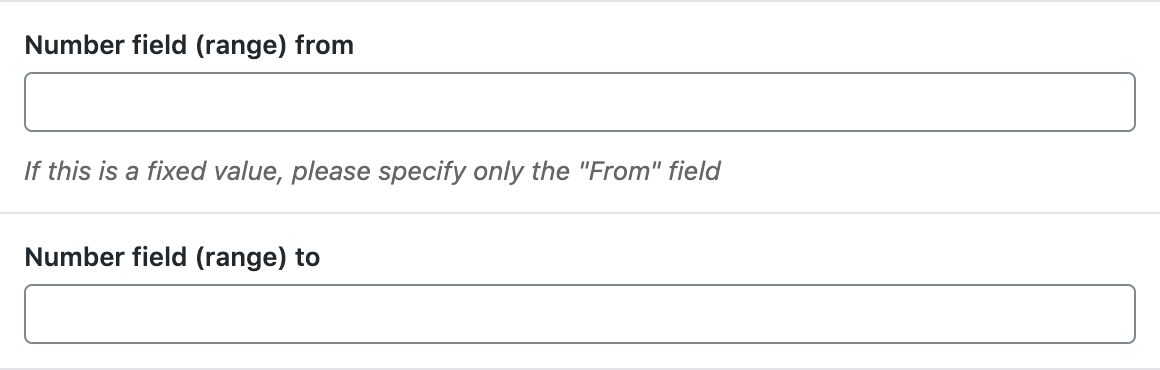
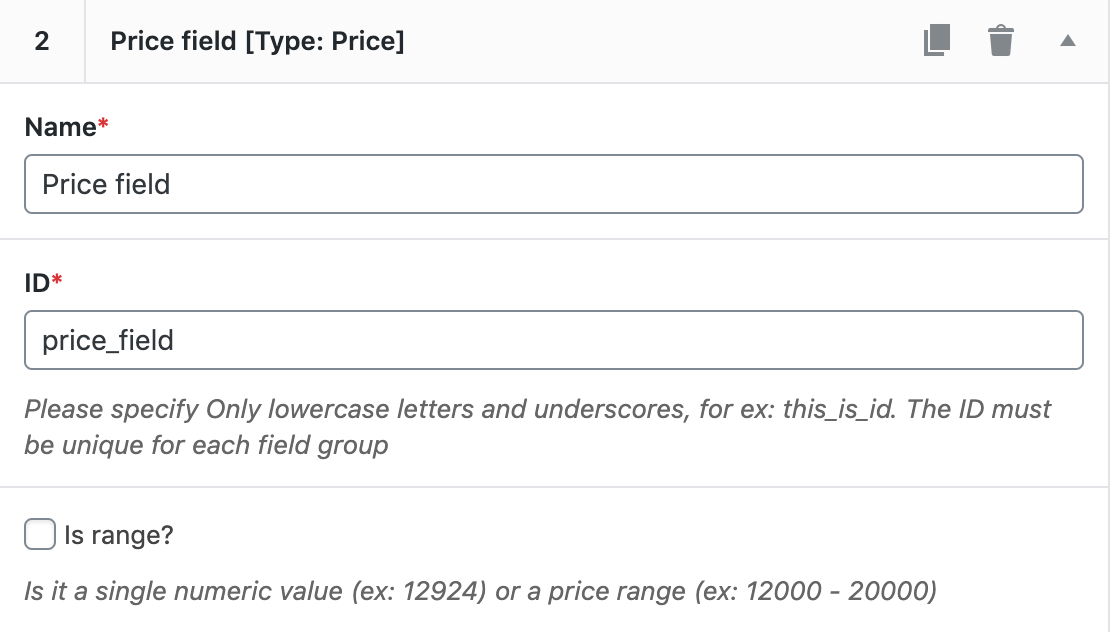
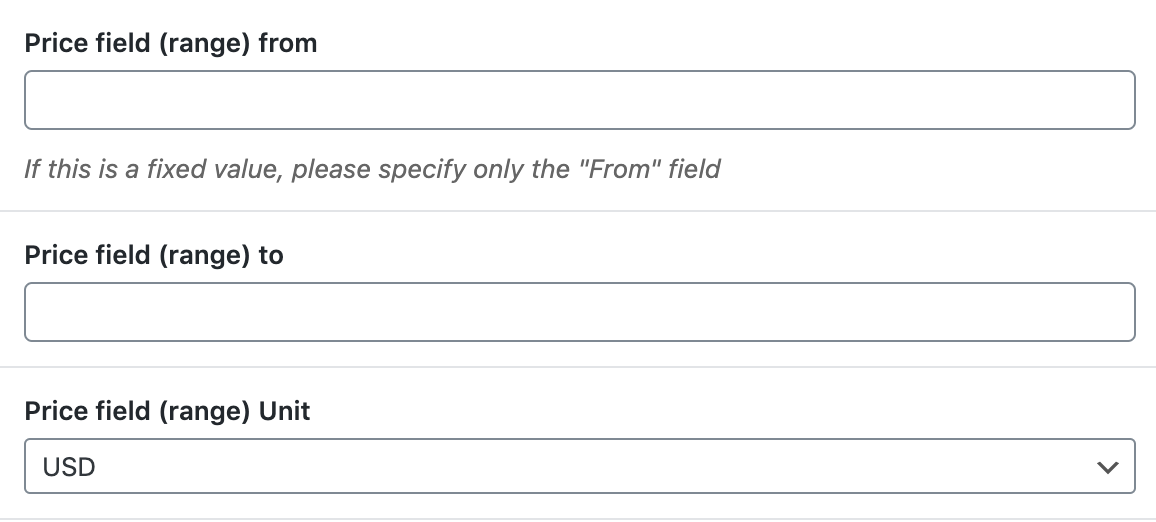
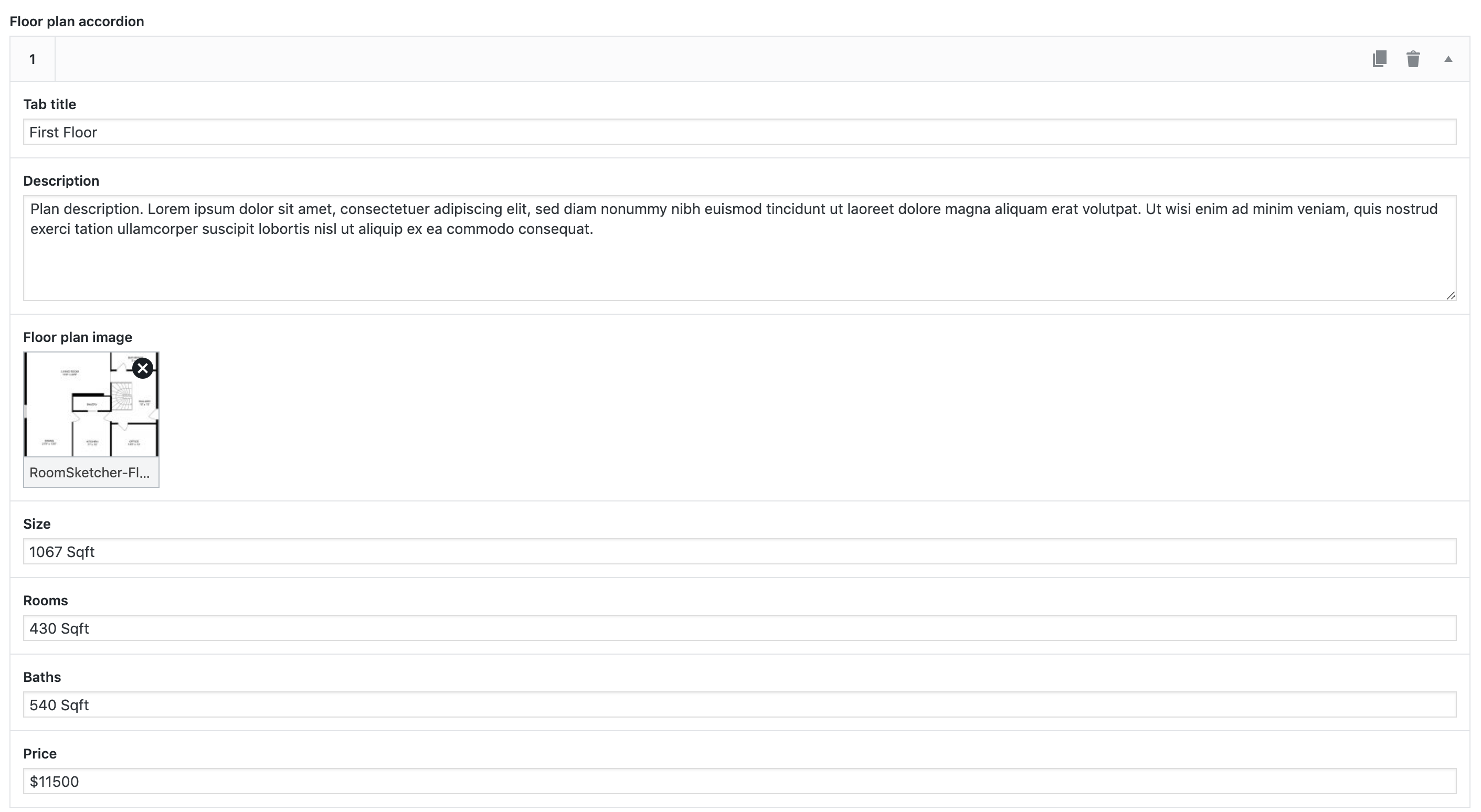
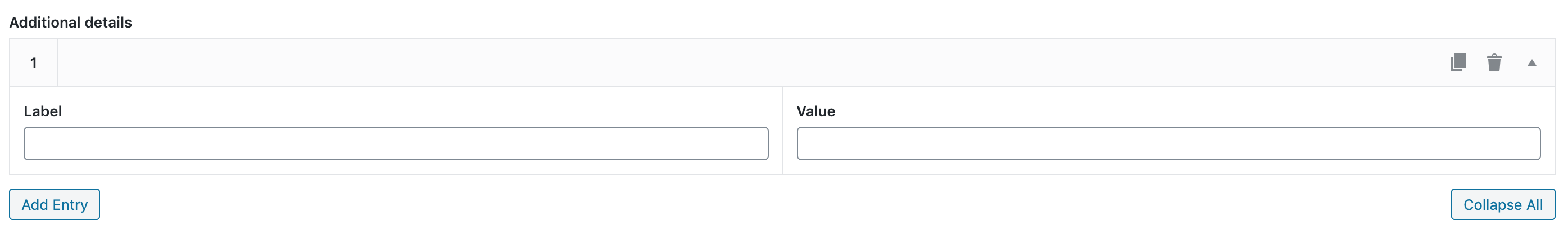
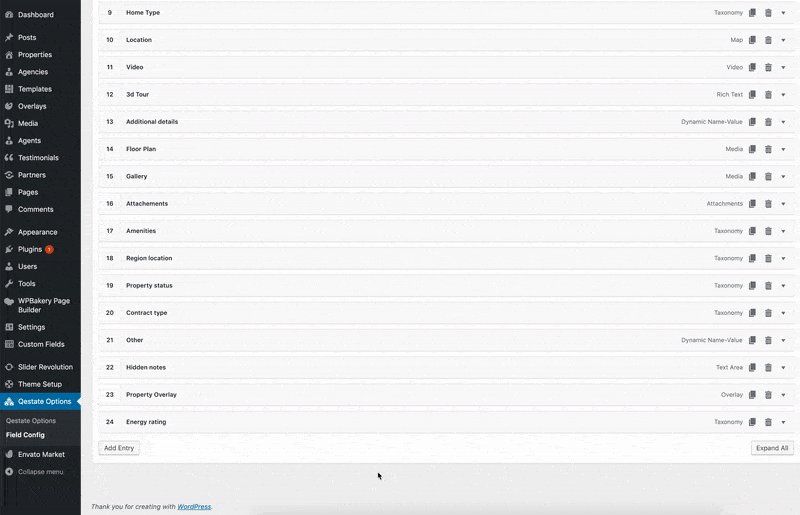
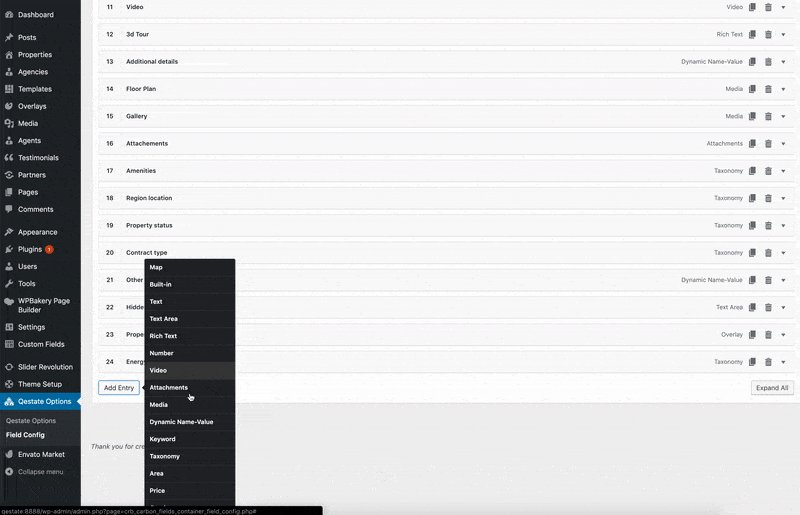
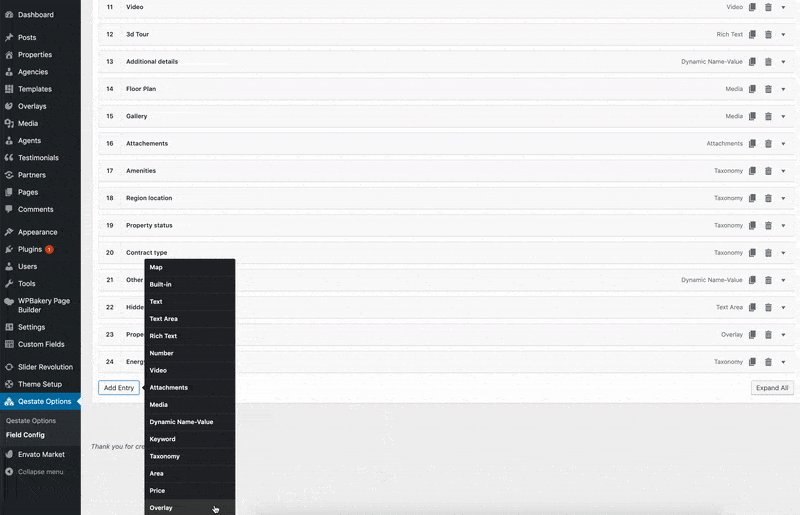
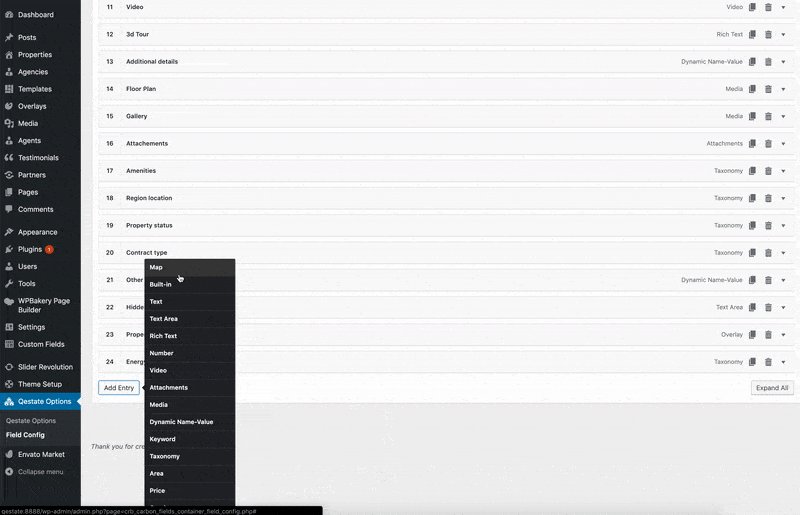
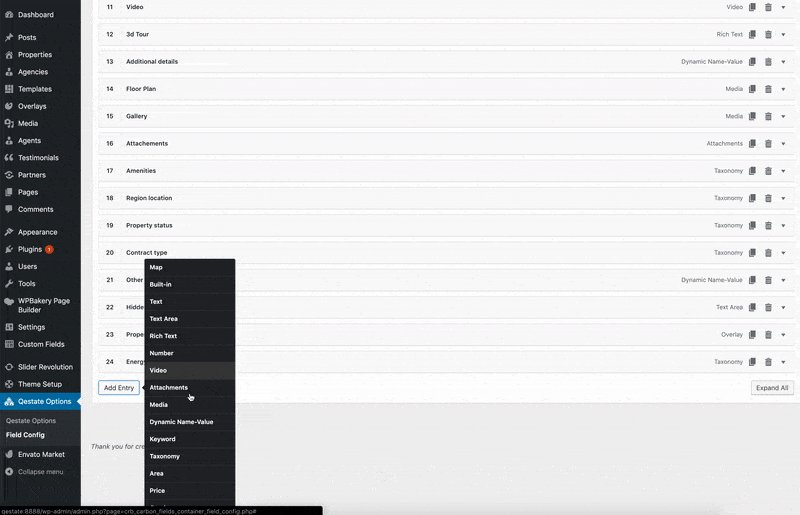
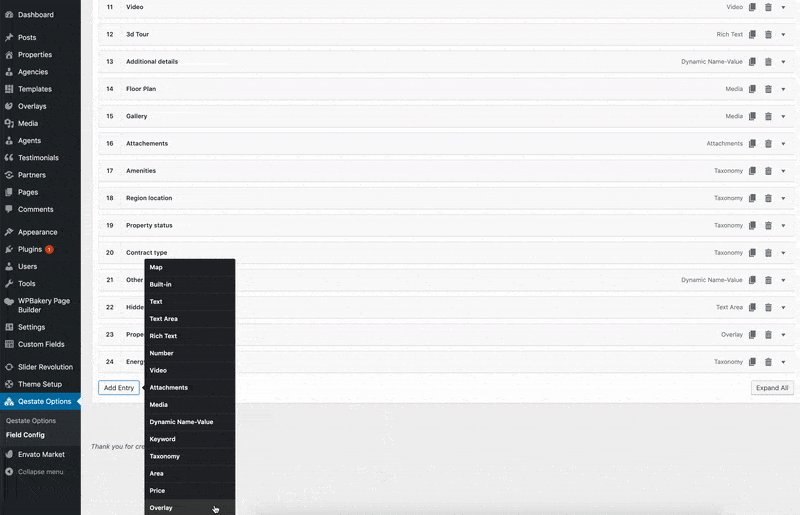
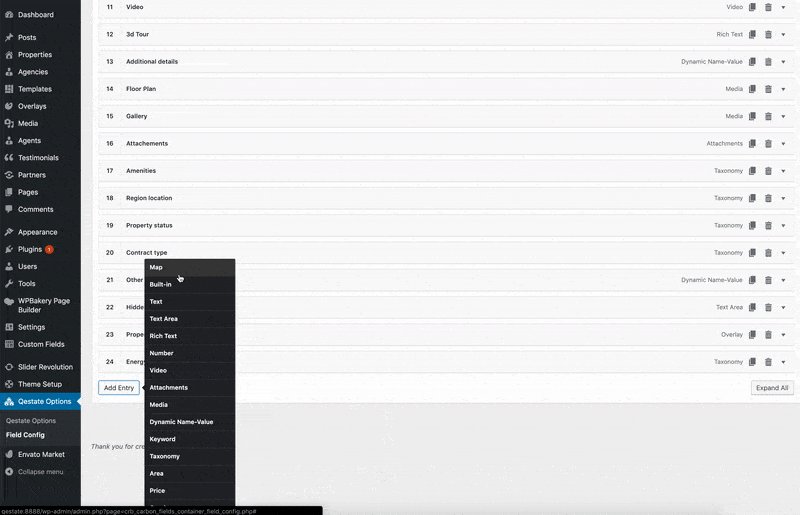
To add new field click the "Add Entry" button and select what field type you need. You can add any field type you may ever need: text, number, media, etc..

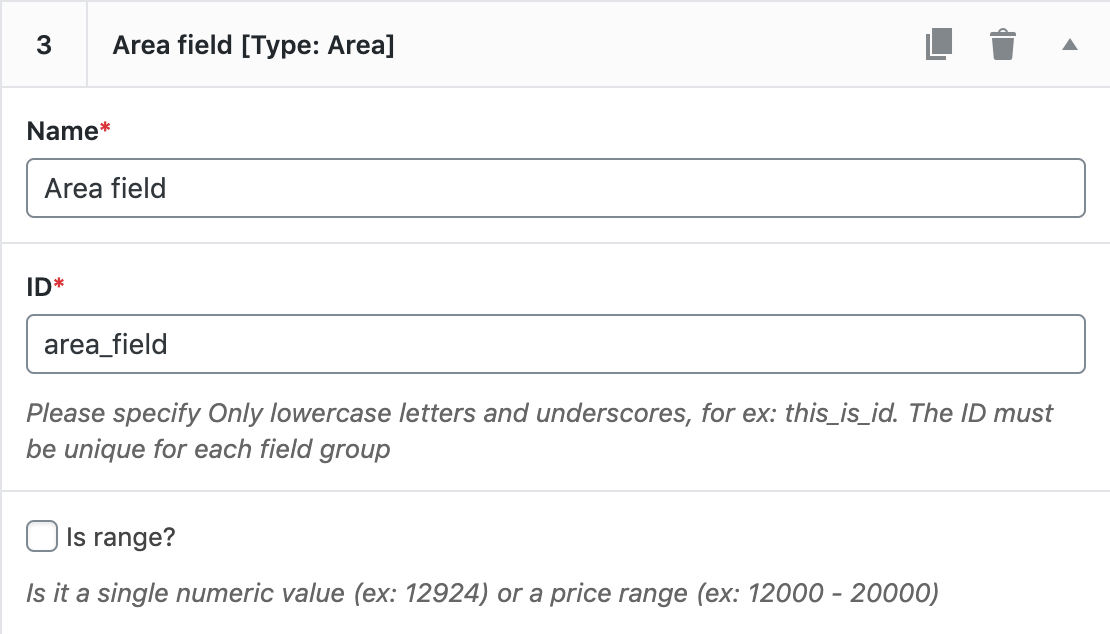
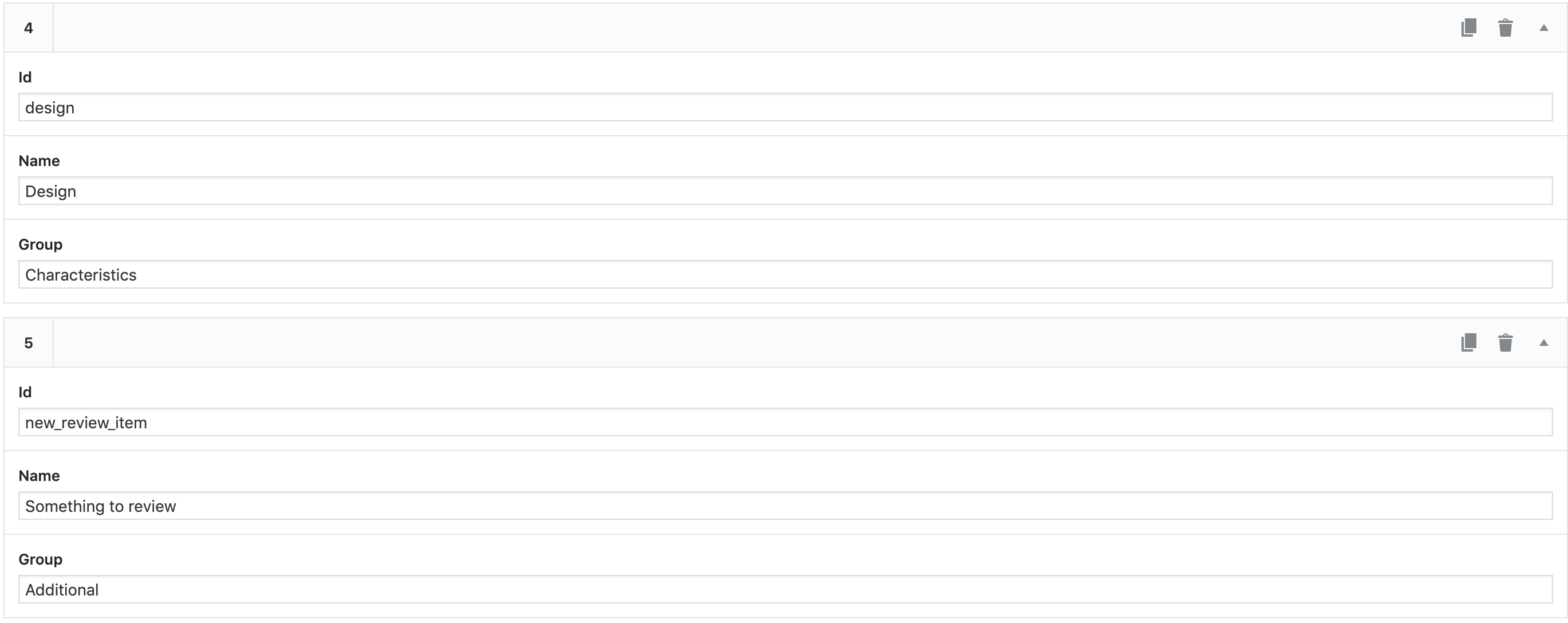
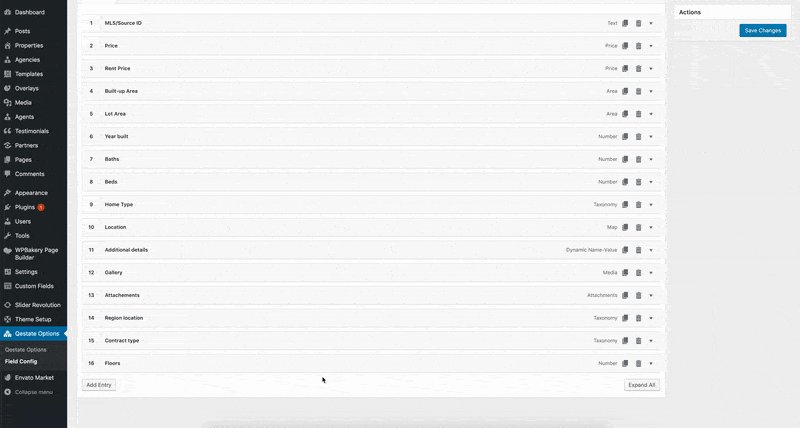
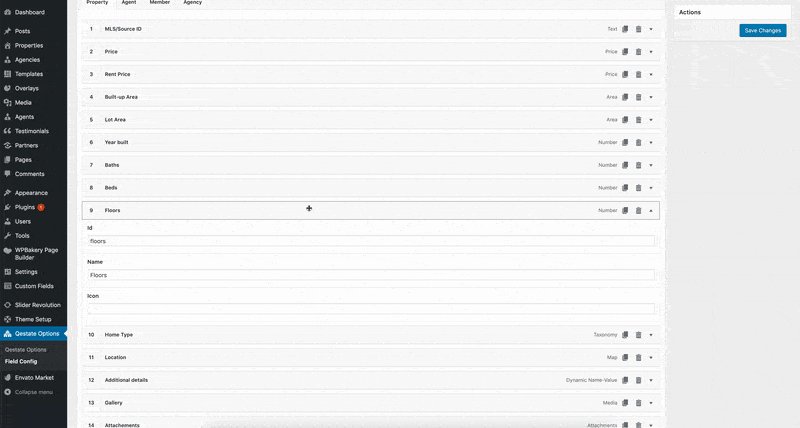
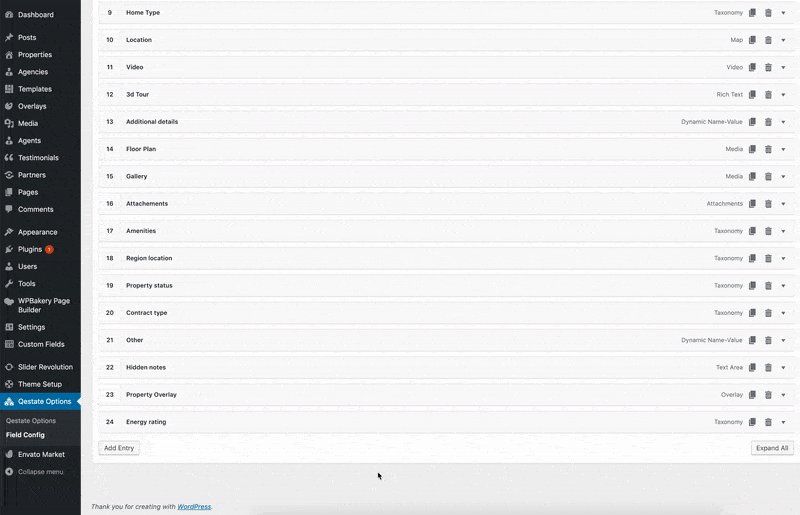
Every field must have name and unique ID (Screenshot ).
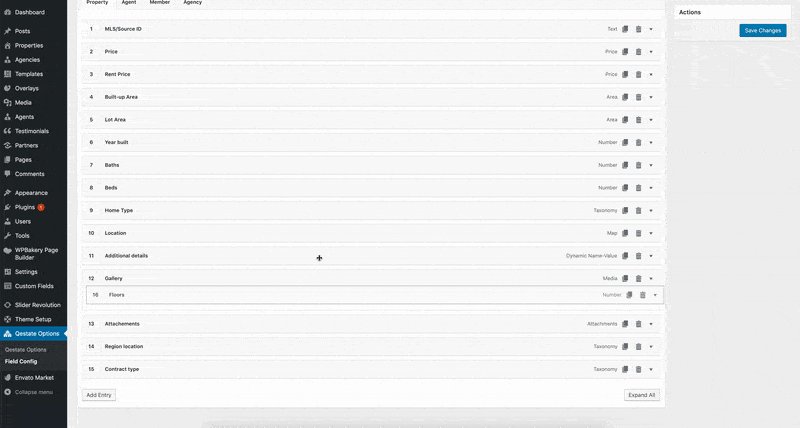
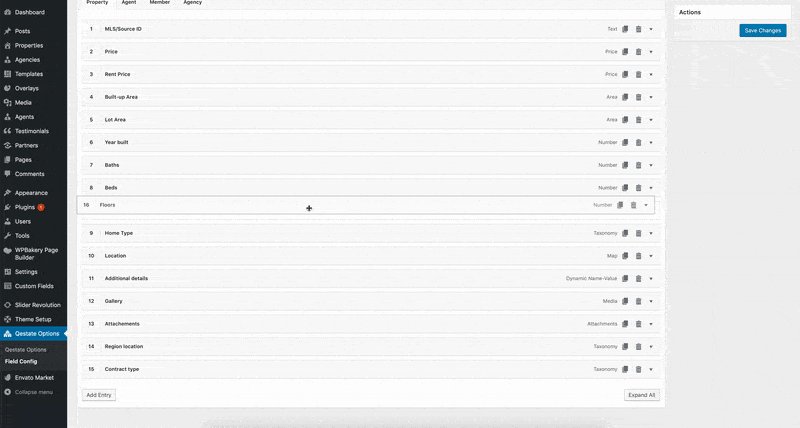
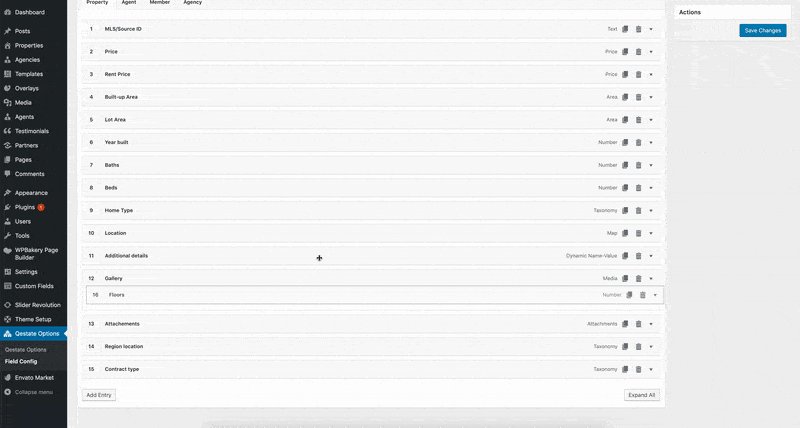
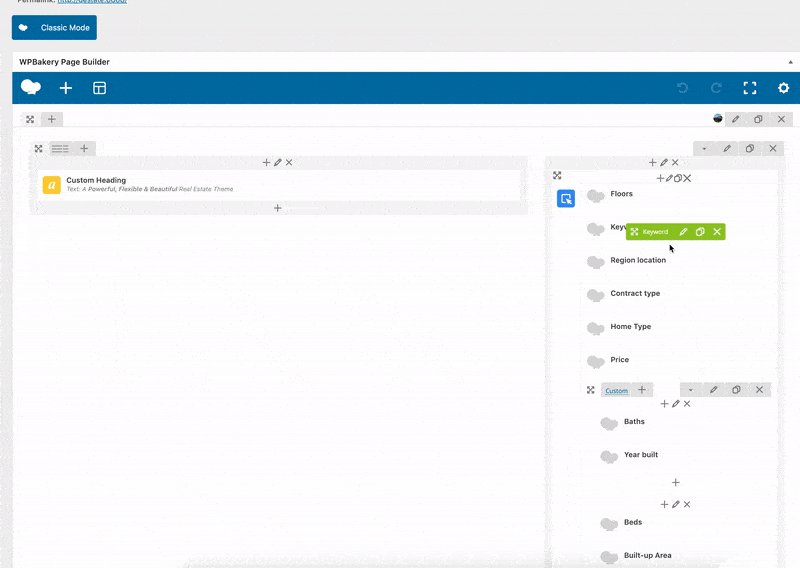
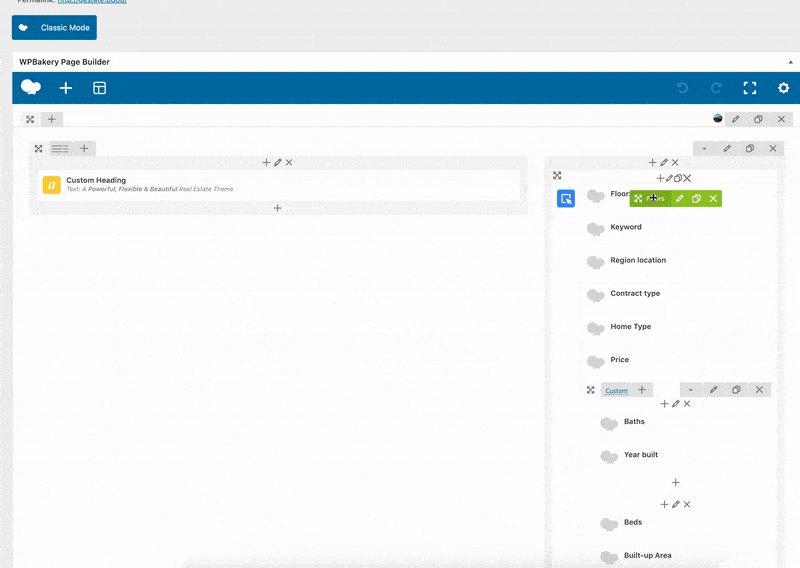
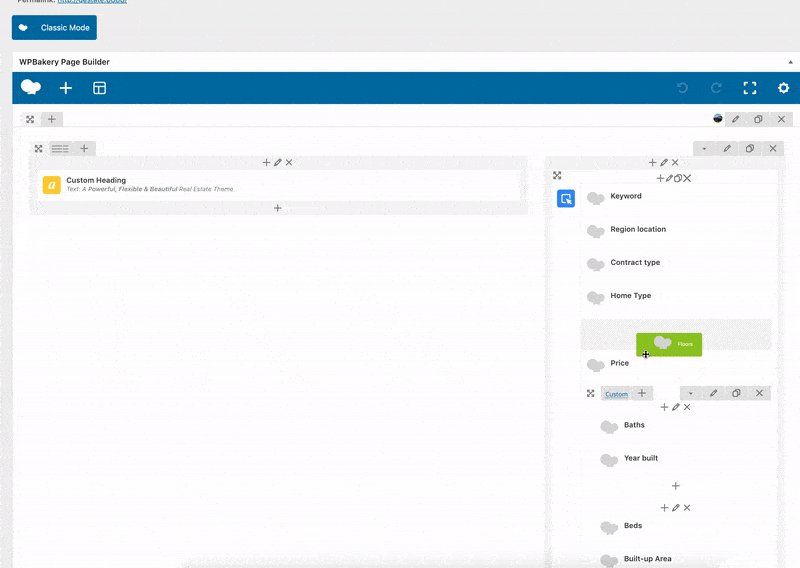
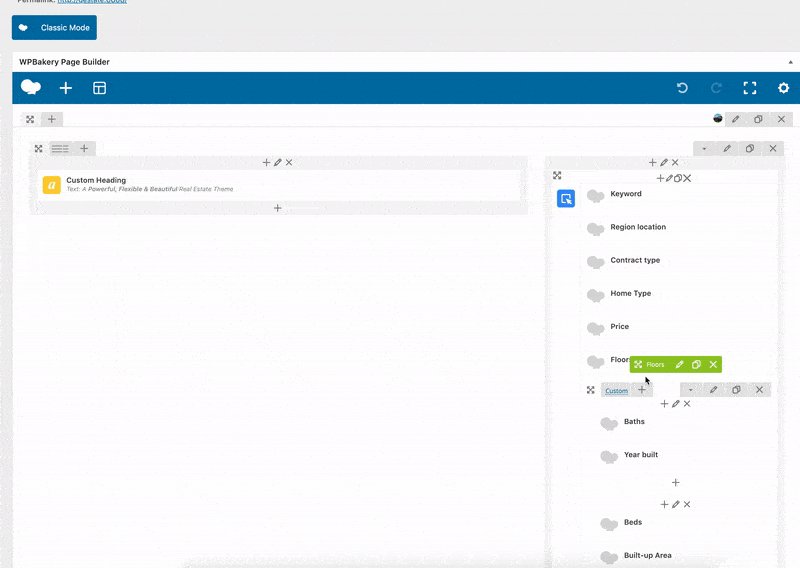
When field ID and name will be added, Drag & Drop to change the field display order on edit page. It is optional. Basically, fields order matches the one in the "Field config" section.