Wealty theme includes an "SVG editor" tool that provides possibility to create a hero section with interactive map. In this article we'll demonstrate how to add a country map. As example will add map of Austria.
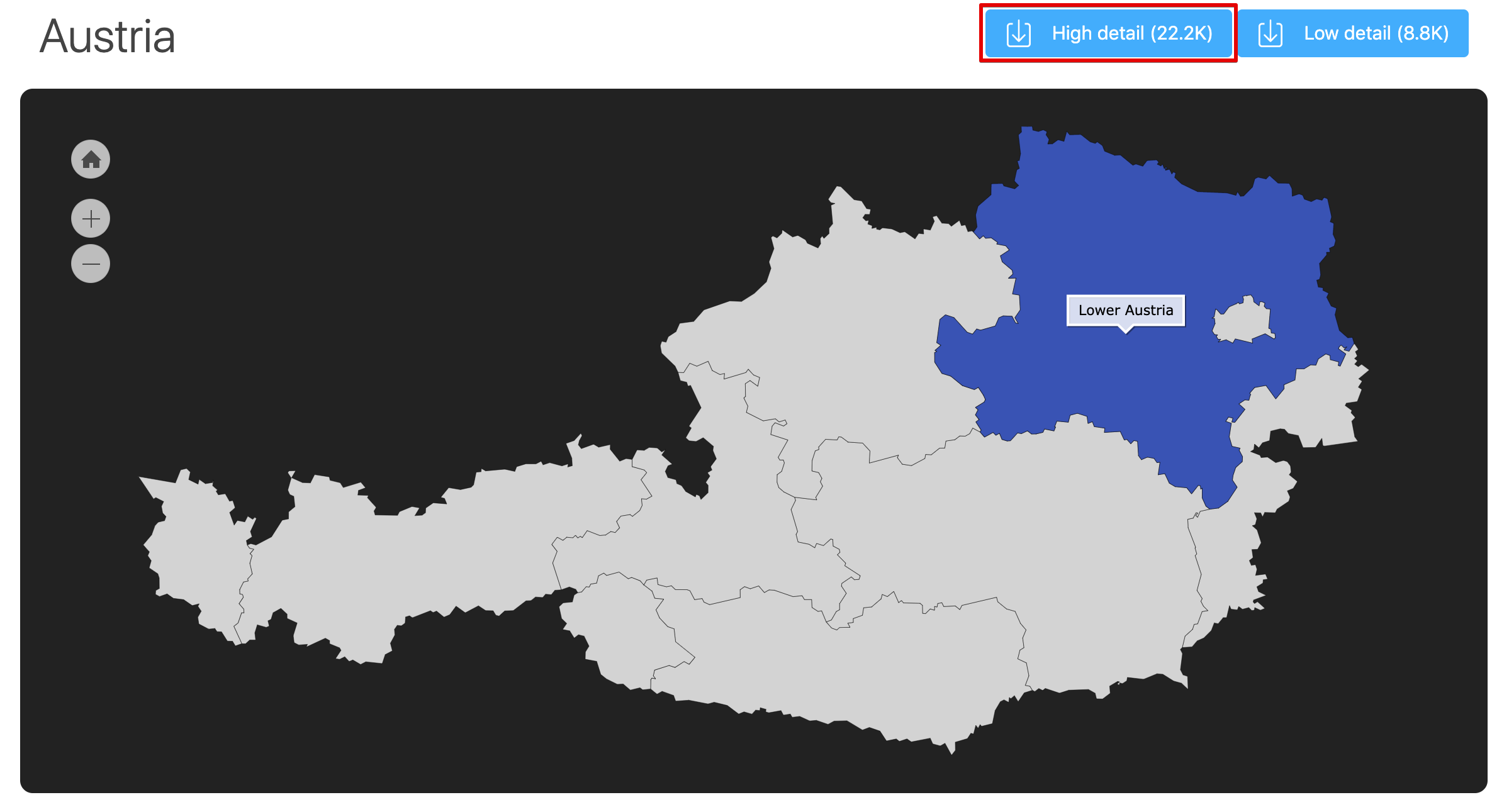
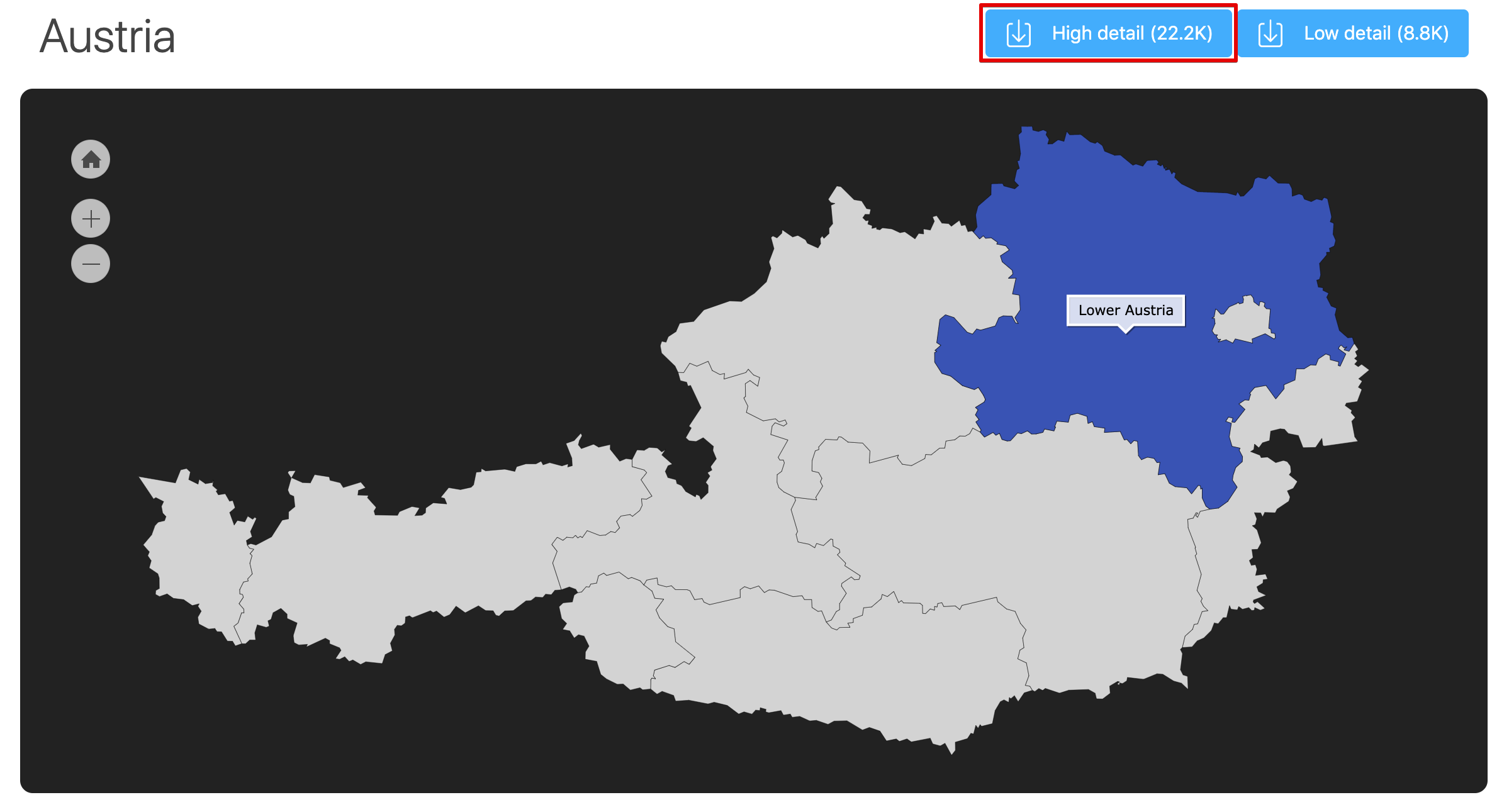
Here you can find list of all countries: https://www.amcharts.com/svg-maps/. After selecting required country, you will see map of this country. On hover region is highlighted with a color and in the tooltip appears region name. To download map click the download button.

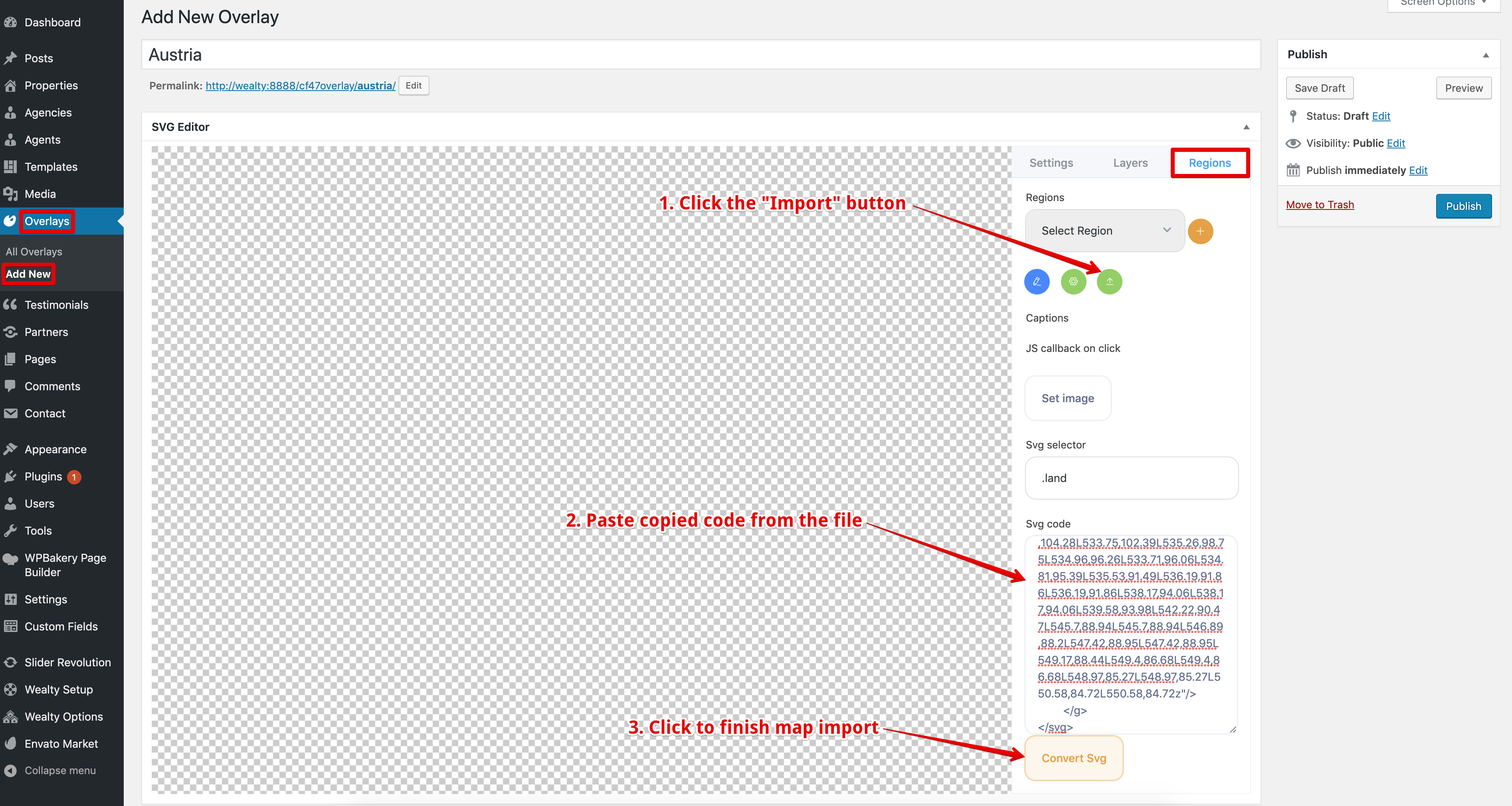
When map is downloaded, open file with any text or code editor and copy content of this file. Then in dashboard go Overlays > Add New. In opened page switch to "Regions" tab, click the "Import" button. In "Svg code" field paste code that you copied and click "Convert Svg" button.
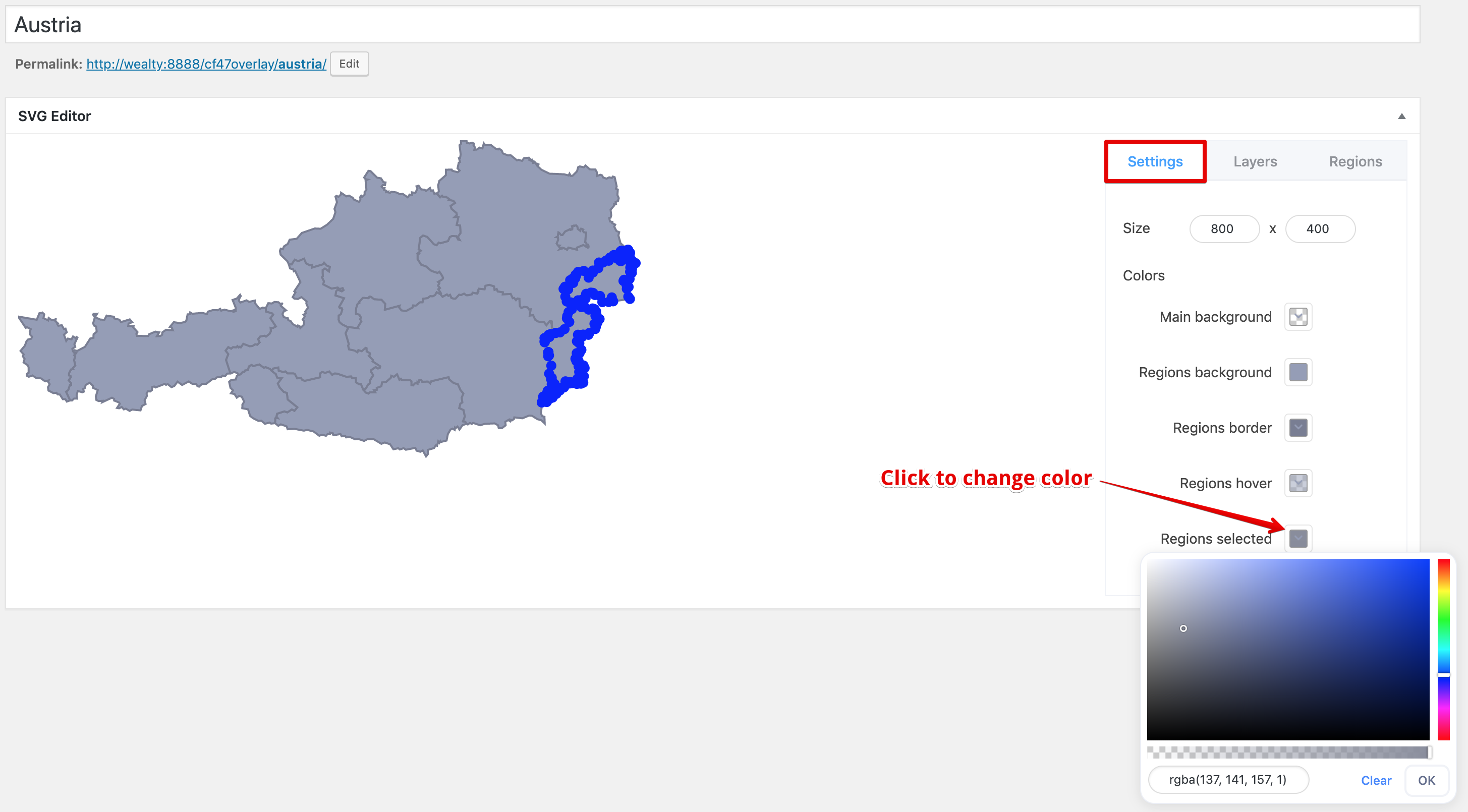
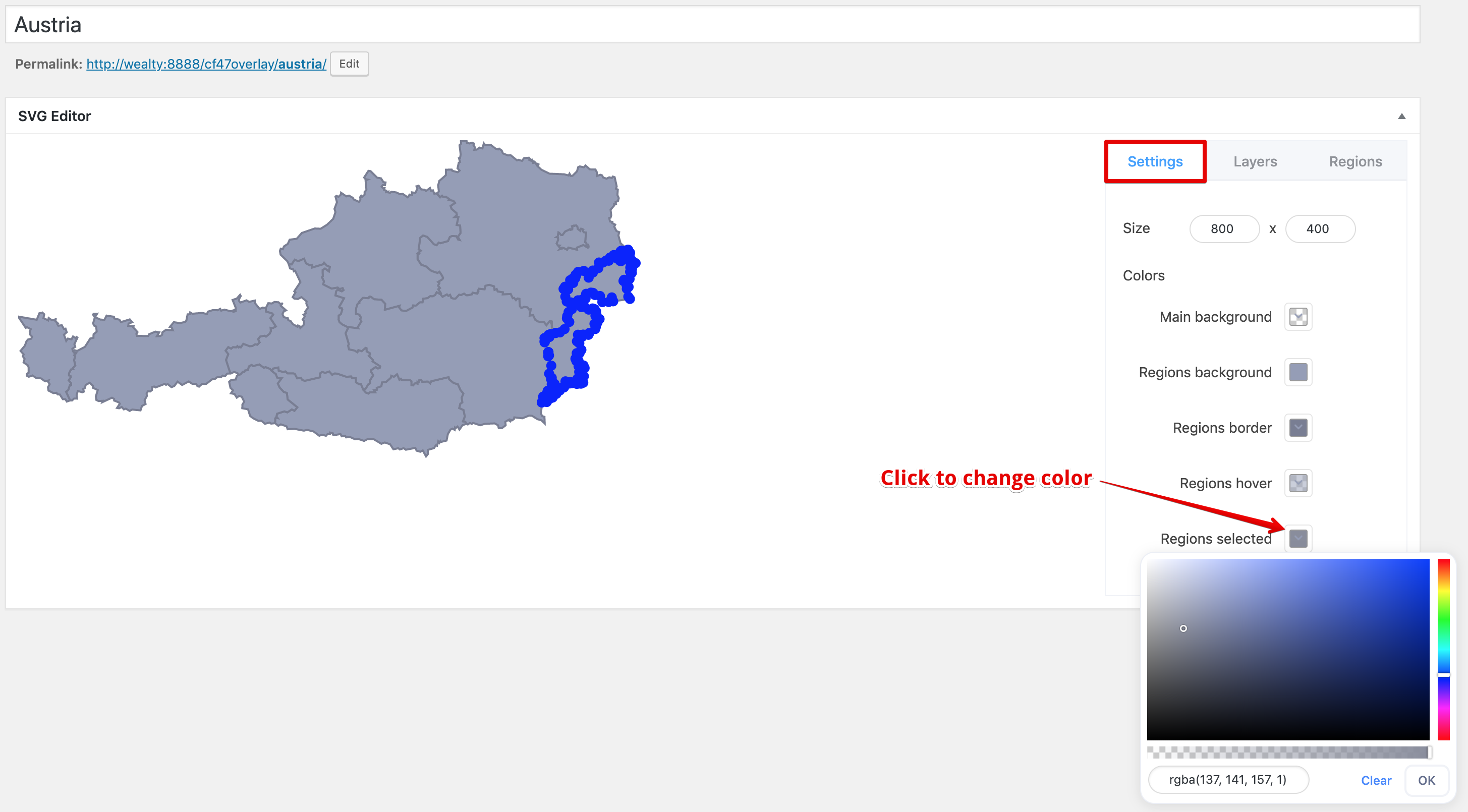
In "Settings" tab we can set map width and height and change the colors.

To change a color click on the color picker icons and choose the color you like. Select for each item its color. Below you can find RGBA code color used for demo map:
- Main background: rgba(255, 255, 255, 0)
- Regions background: rgba(149, 157, 183, 1)
- Regions border: rgba(121, 126, 148, 1)
- Regions hover: rgba(149, 157, 183, 0.5)
- Regions selected: rgba(137, 141, 157, 1)
Now we can connect our map and "location" field in the search form. Before we can do that, please, make sure that you added all regions in Properties > Region location.
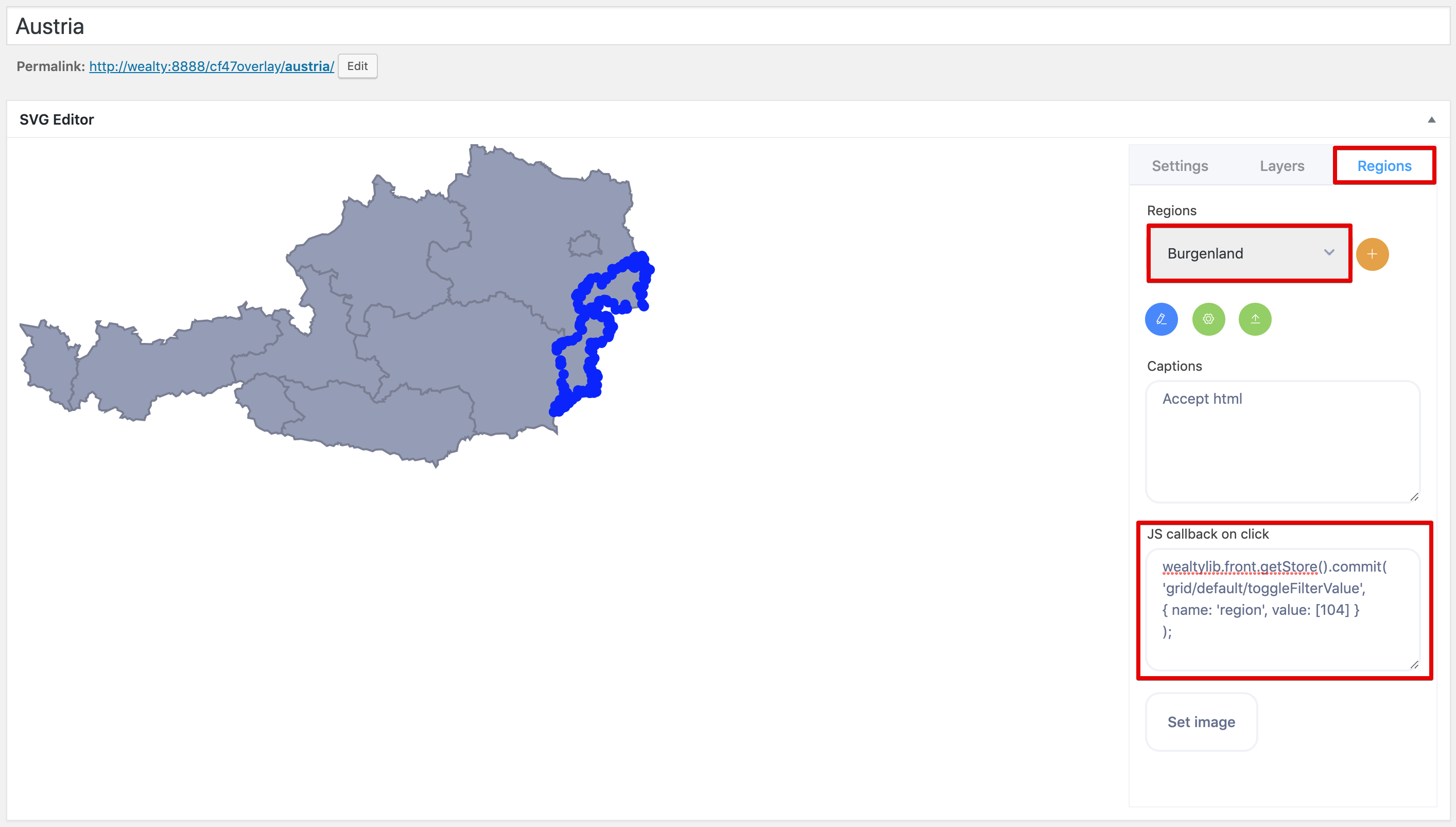
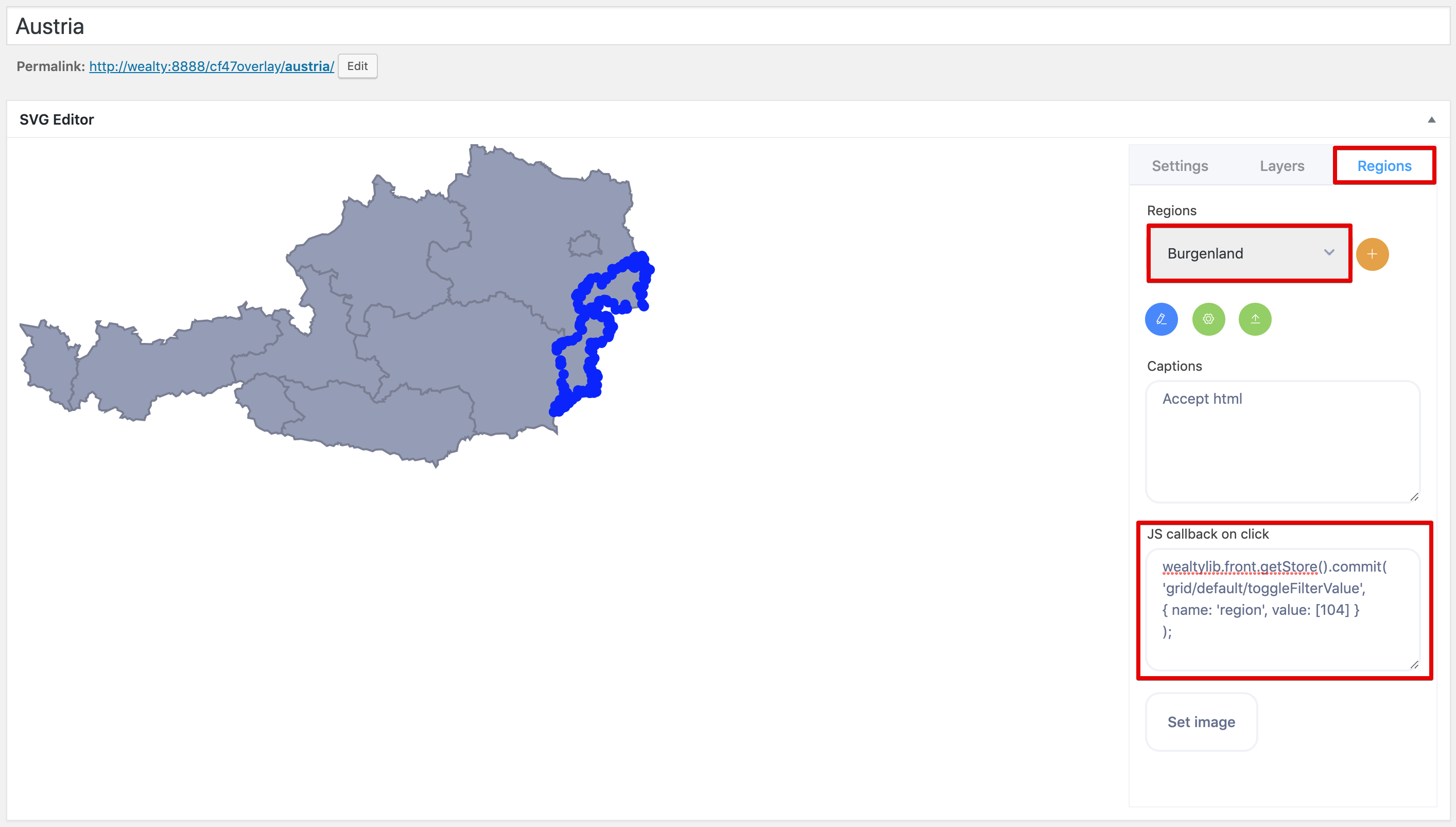
Open map overlay and switch to "Regions" tab. There we can see dropdown menu with list of all regions that are in the map. Select region and in "JS callback on click" field paste code below:
wealtylib.front.getStore().commit(
'grid/default/toggleFilterValue',
{ name: 'region', value: [ID] }
);

Replace ID in this code with region ID. Actual region ID is displayed in list of all the regions in Properties > Region location. So, for example, for "Burgenland" will need to use 104 instead of ID. This way will need to add code with corresponding region ID for all the items in "Regions" dropdown menu.
When it will be done, let's add our new map in the Home page hero section. To replace demo map Home page and in "Overlay" shortcode settings select new overlay, save changes and refresh the Home page to see the result.