From June 2018 Google Maps have made big changes to the way they allow the use of their Google Maps API. In short, the following is important to note:
- All accounts now require a linked credit card in the Google API Console;
- All users will get up to 28.000 map requests per month and 40.000 direction calls per month, free of charge. Other rates and limits found here: Pricing for Google Maps.
- Nothing is required from our users except for the fact that they will need to add a credit card to their Google Console account if they haven’t done so already.
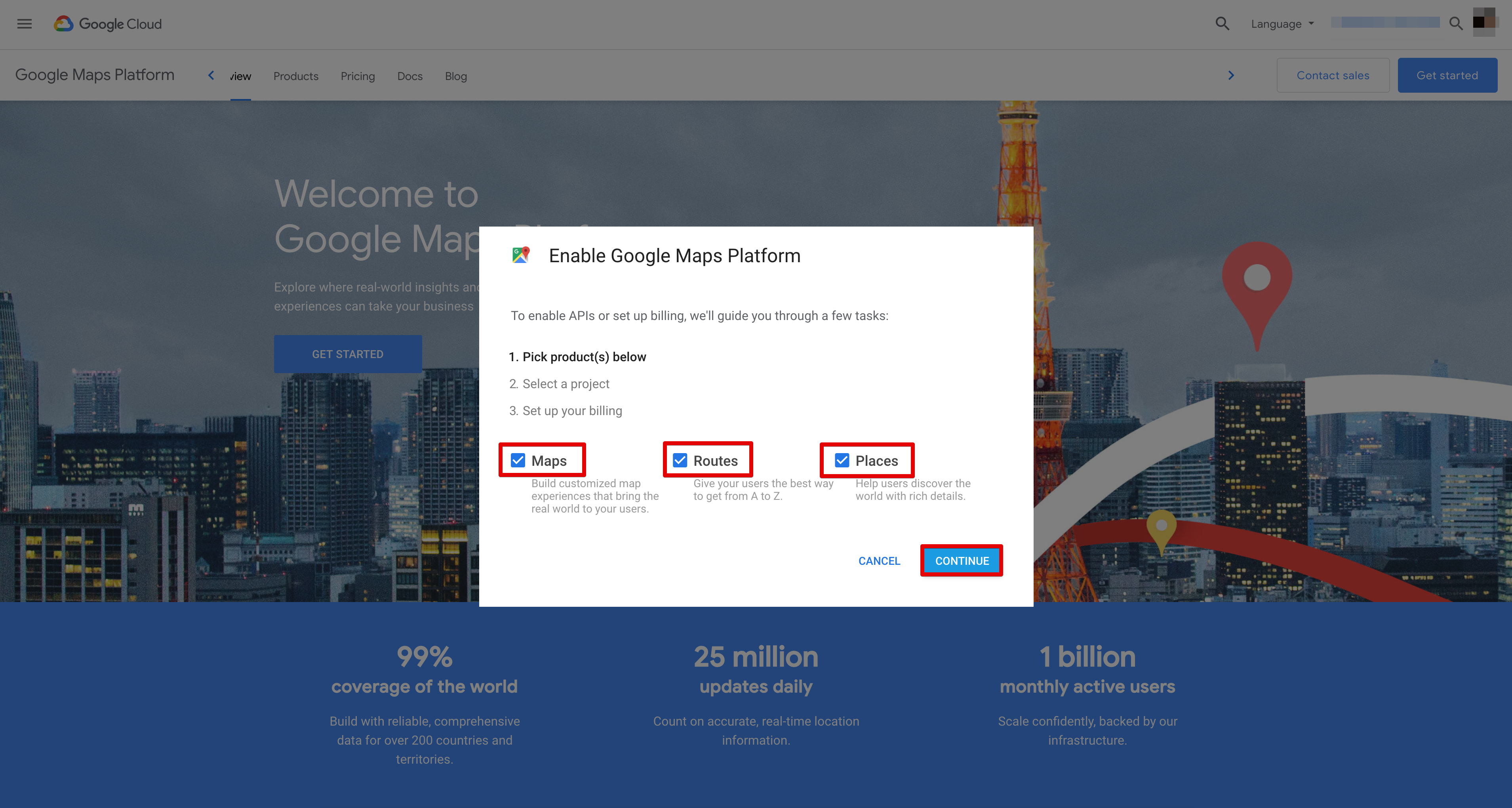
To create API key visit Google Maps Platform and click Get Started button.
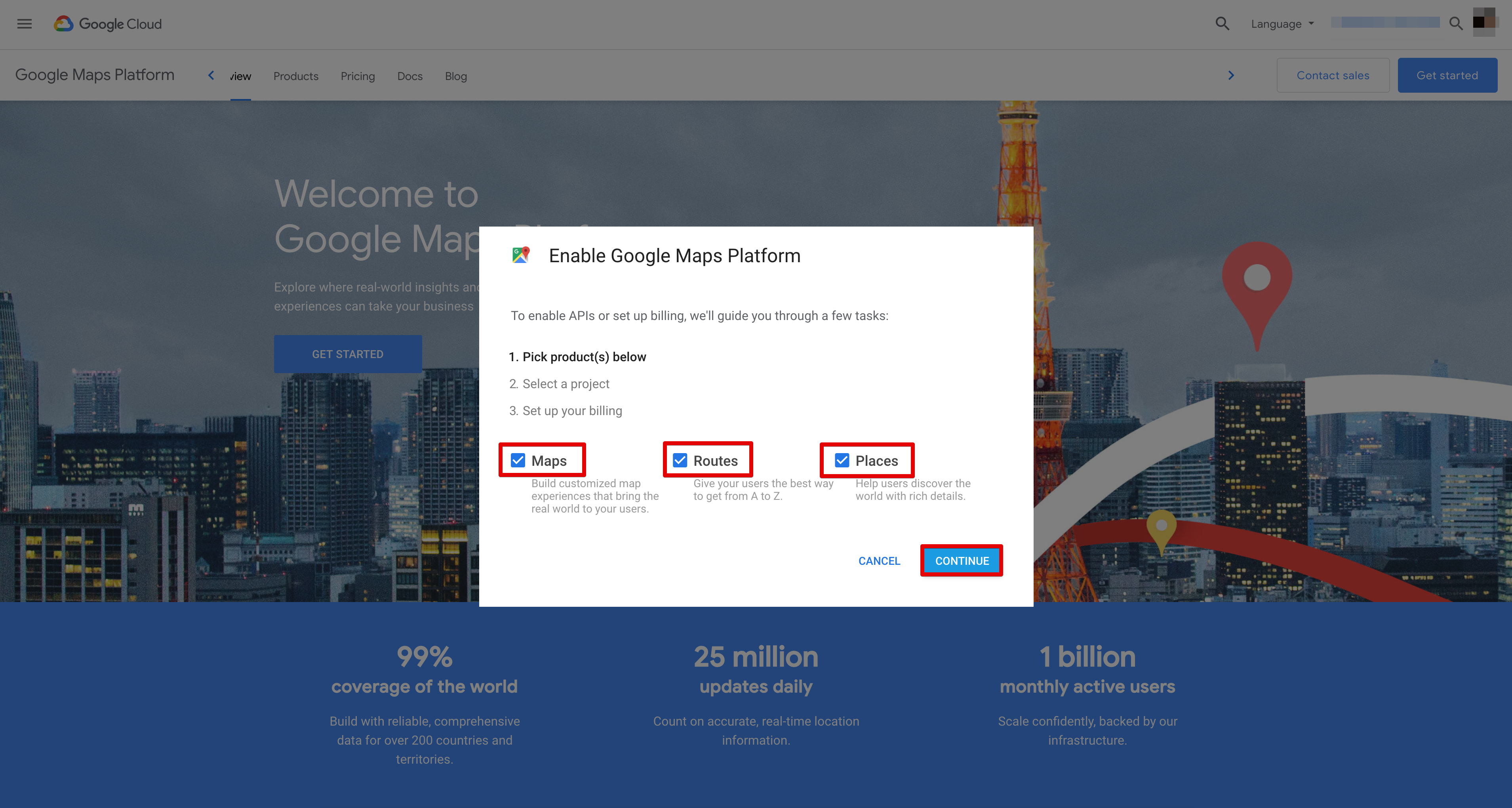
In opened popup window check Maps, Routes and Places and click “Continue”. Maps activate map functionality, Routes activate functionalities for "Nearby Places" and Places activate geocoding functionalities.
After that select (or create new) project and set up your billing.

When API key will be created you need to do next:
- Copy API Key.
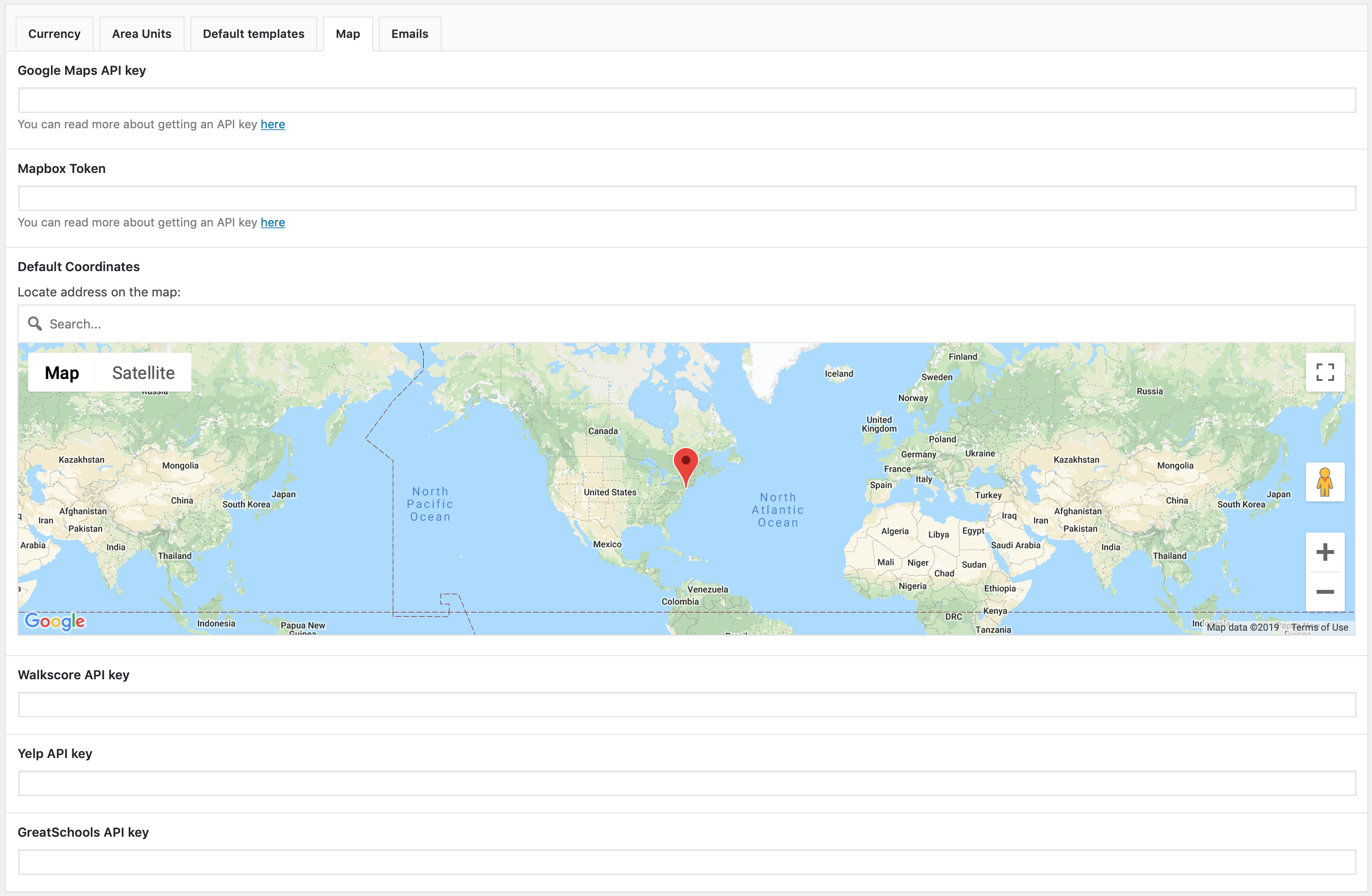
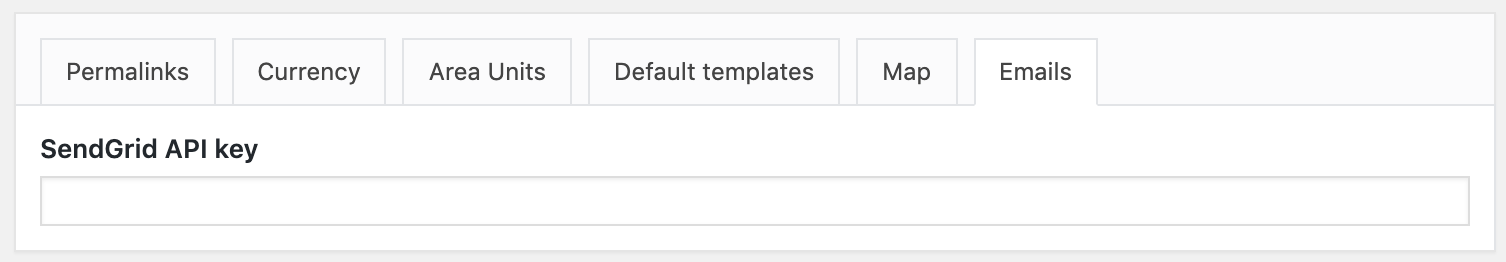
- Go Wealty Options > Map > Google Maps API key.
- Replace the default/current API key with newly created API key.
If you added new key and map still doesn’t work, please, make sure that required APIs were activated:
- Directions API
- Distance Matrix API
- Geocoding API
- Geolocation API
- Maps Elevation API
- Maps Embed API
- Maps JavaScript API
- Maps SDK for Android
- Maps SDK for iOS
- Maps Static API
- Places API
- Roads API
- Street View Publish API
- Street View Static API
- Time Zone API
Also, in API key settings in "Application restrictions" select "HTTP referrers (web sites). And in "Website restrictions" add your website link (it will guarantee that API key will work only on your website, even if someone will try to use it on other website. Your website URL must be added next way:
- HTTP protocol: http://*.yourdomain.com/*
- HTTPS protocol (website uses SSL certificate): https://*.yourdomain.com/*
It may take some time for changes to be applied. In about 5-10 minutes you can open your website and check if maps are working.